If you've been involved with Power Platform solutions, you've likely faced document management requirements. SharePoint serves as an outstanding platform for linking documentation to processes, suitable for both individual and collaborative work. Since Dynamics CRM 2011, Dataverse has offered native SharePoint integration; however, it has seen few updates since. Although enabling this integration is simple, its fundamental logic might not work with your modern SharePoint practices. In this blog post, I will detail how to activate this native integration and more effectively manage document locations in a custom way by using the newly introduced low-code plugin feature.
Basics of low-code plug-ins
Low-code plug-ins are one of the new game changers that we have seen in the platform. Functionality makes it possible to create automated plug-ins and instant actions written with PowerFx. Another difference compared to regular plug-ins is that you are able to call connectors from your low-code plug-in. This opens so many opportunities to easily connect to other services on demand or when event happens in Dataverse table.

Instant plug-in
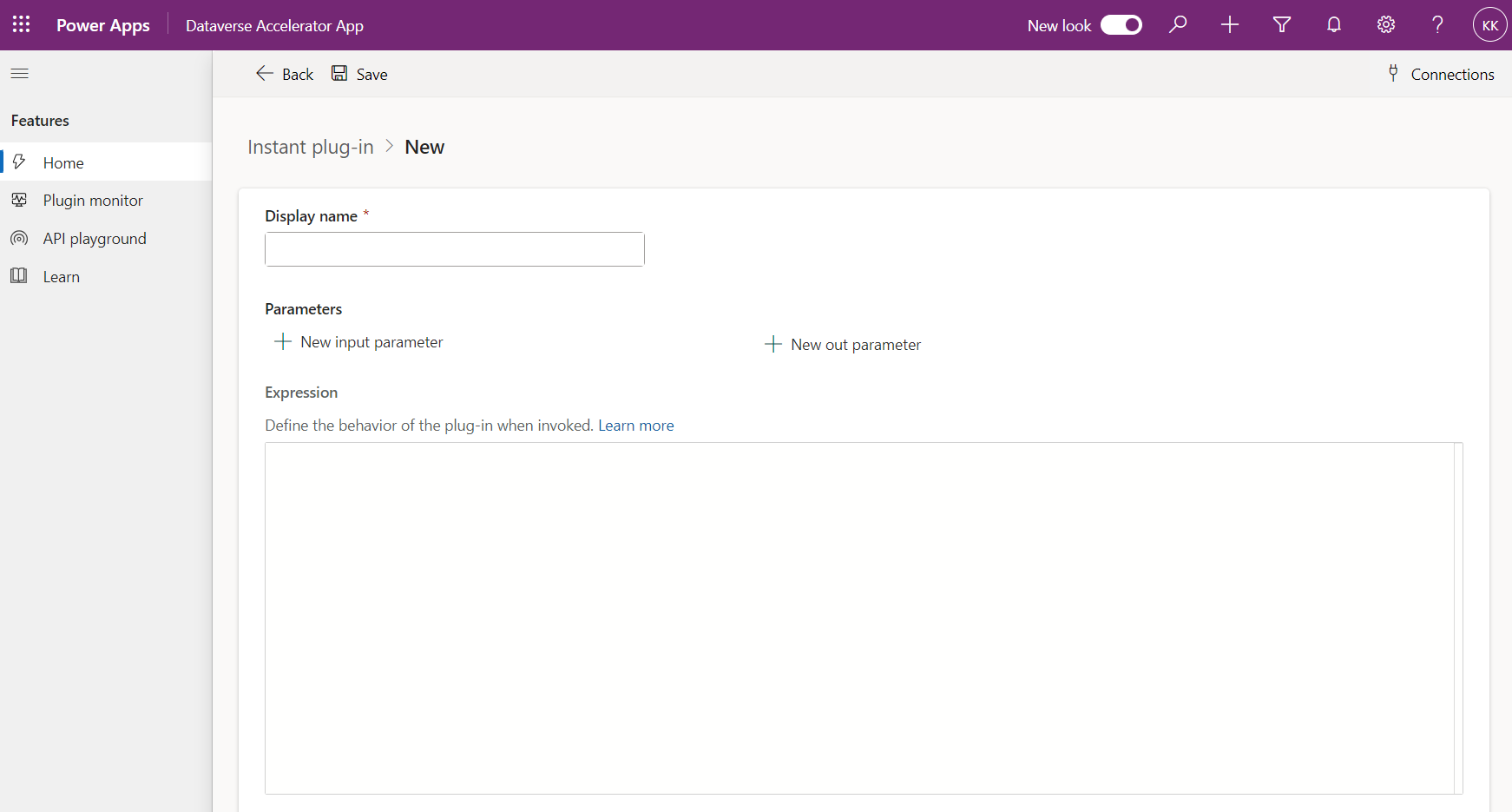
Instant plug-ins are registered as actions that you can then call for example from Power Automate cloud flow using Dataverse connector and there perform bound/unbound action. For instant plug-ins you are able to configure input and output parameters, so this makes it possible to create re-usable actions that you can call from different business logics.

Automated plug-in
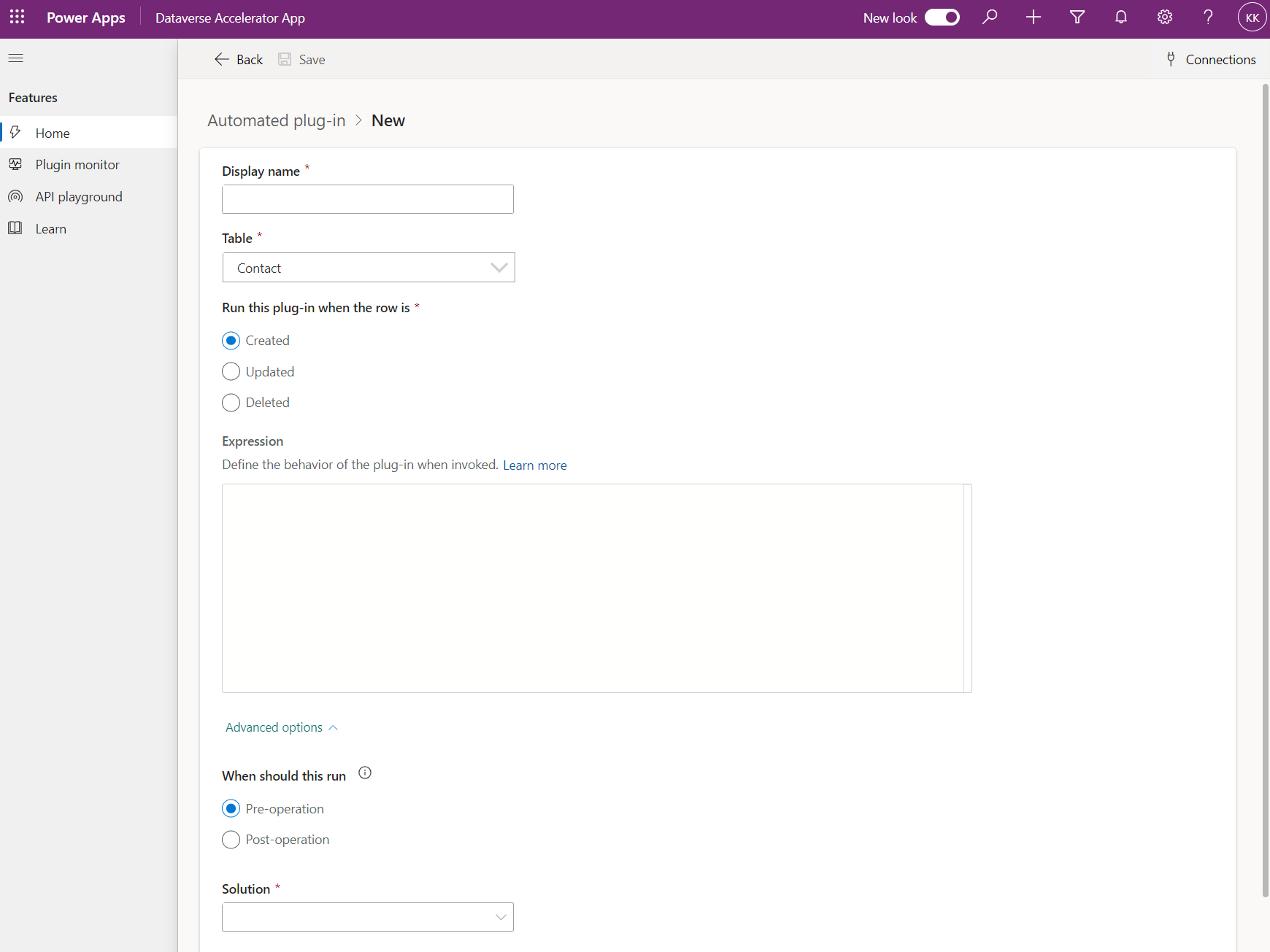
Automated plug-ins are registered to specific table and event. There are created, updated and deleted events available. Also under advanced settings you can define does the logic run before or after the main save event. So for example if you want to do some validation during creation or update, you should do it on pre-operation before actional save event happens to Dataverse. Otherwise if you need to add custom business logic that happens after record is successfully saved, you should use post-operation event.

Enable server-based SharePoint integration
As a prerequisite, the native SharePoint integration must be activated, and the desired table selected to be utilized as part of the integration. Selecting the table will make the Documents tab visible on the forms of the respective table.
For this configuration you need to go to the dark side (legacy UI): https://[organization].crm4.dynamics.com/main.aspx?settingsonly=true
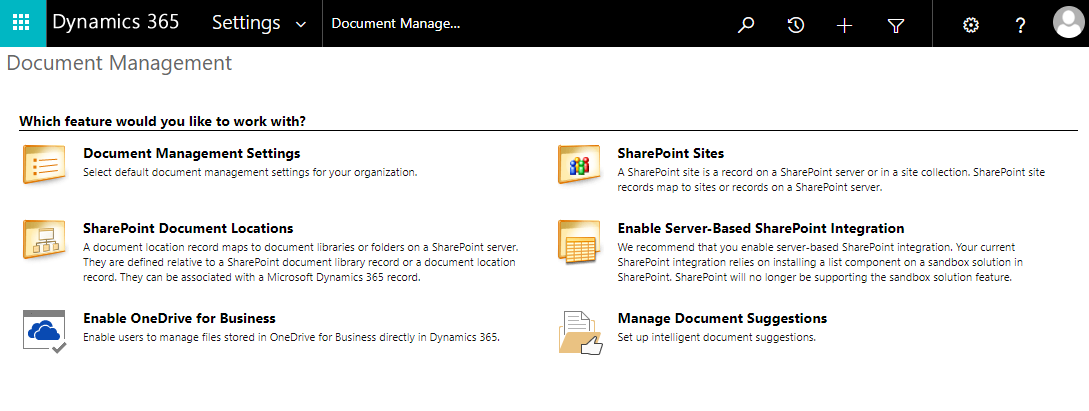
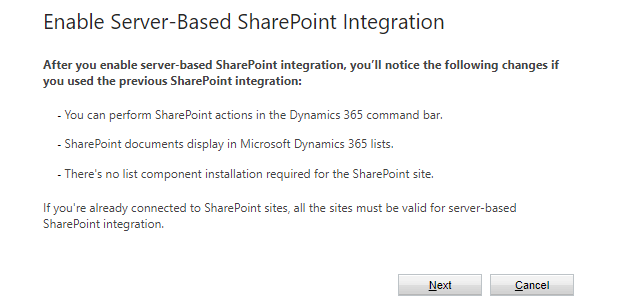
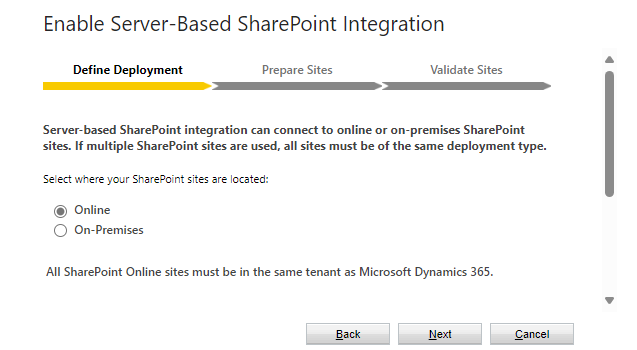
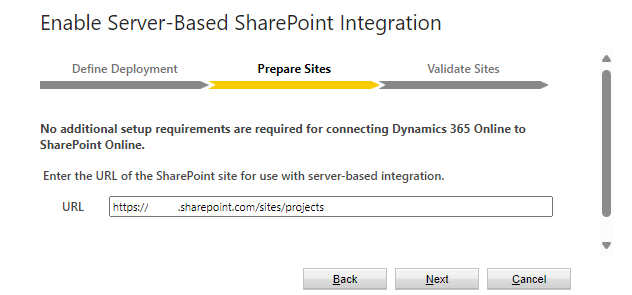
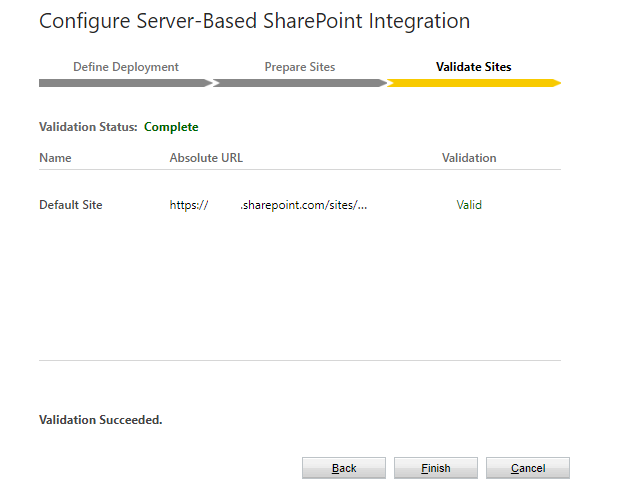
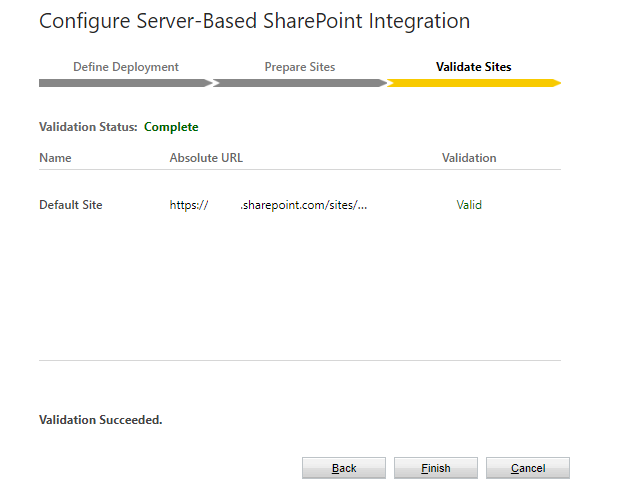
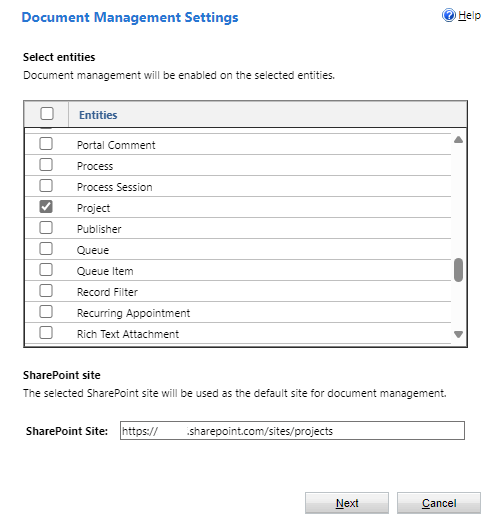
Start configuring native integration with "Enable Server-Based SharePoint Integration" wizard. You need to have site with document library ready for activating native integration. When integration is activated towards your site you can go to "Document Management Settings" and enable integration for tables you need, this action will add "Documents" tab to your table form where you can the see documents that are related to that specific record.







Steps to configure native SharePoint server-based integration
Create document location record for new record
Native SharePoint integration is controlled via Dataverse table called Document Locations. This table includes information of the root document library location and related to that you have own document location records for different folders.
For our example we are creating records to project table, so we would like to have folder for all projects and under that a folder for every project record that is created to Dataverse. For this we first need Projects folder under the root document library.
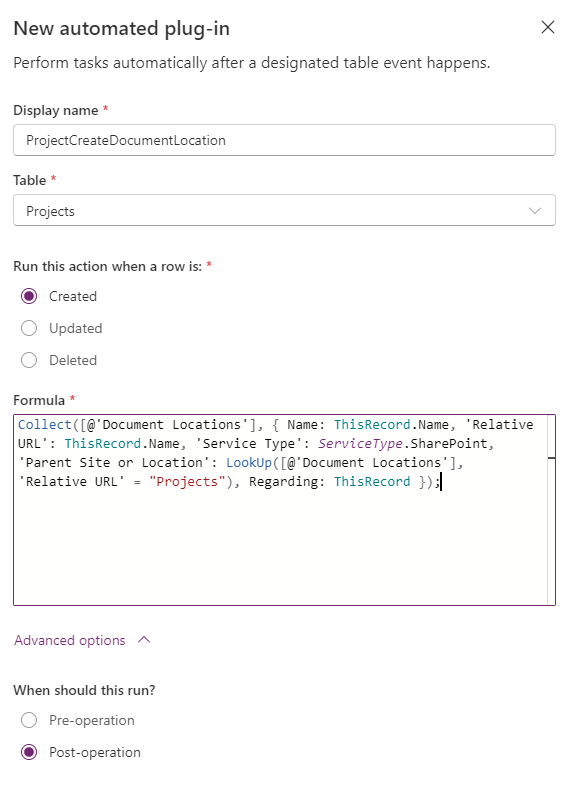
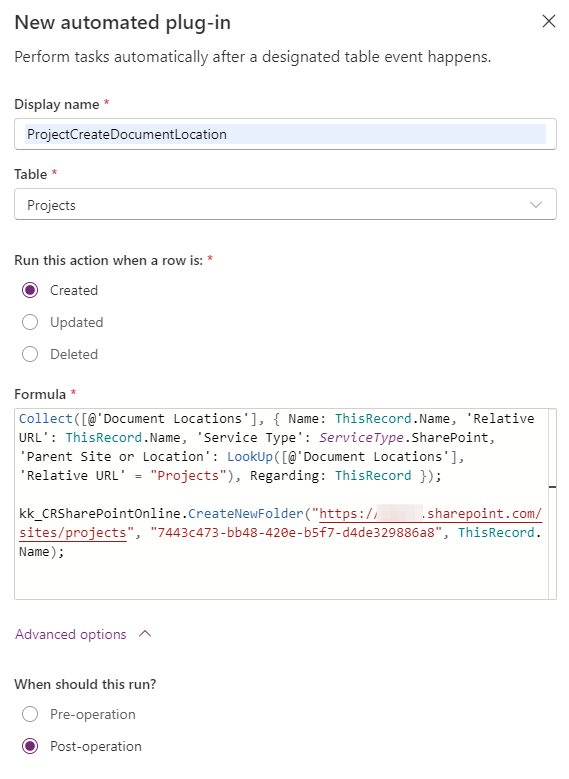
Now we are able to automate the creation of record specific document location record. For this we create a new automated plug-in that is registered to "Created - Post-operation" event of Project table. Our plug-in now trigger when new project is successfully saved in Dataverse.

Now we dive into our PowerFx logic. What we need to do is to create a new record to Document Locations table, that is possible by using Collect() function. First you define table and then object for new record with required fields defined. Main thing when creating Document Location is that we need to define the parent and regarding object. Parent we search with LookUp() function by searching our common "Projects" folder. Regarding object needs to be record that we just created, so then this new location is used for our new project record.
Collect(
[@'Document Locations'],
{
Name: ThisRecord.Name,
'Relative URL': ThisRecord.Name,
'Service Type': ServiceType.SharePoint,
'Parent Site or Location': LookUp(
[@'Document Locations'],
'Relative URL' = "Projects"),
Regarding: ThisRecord
}
);Power Fx to create SharePoint document location to Dataverse table
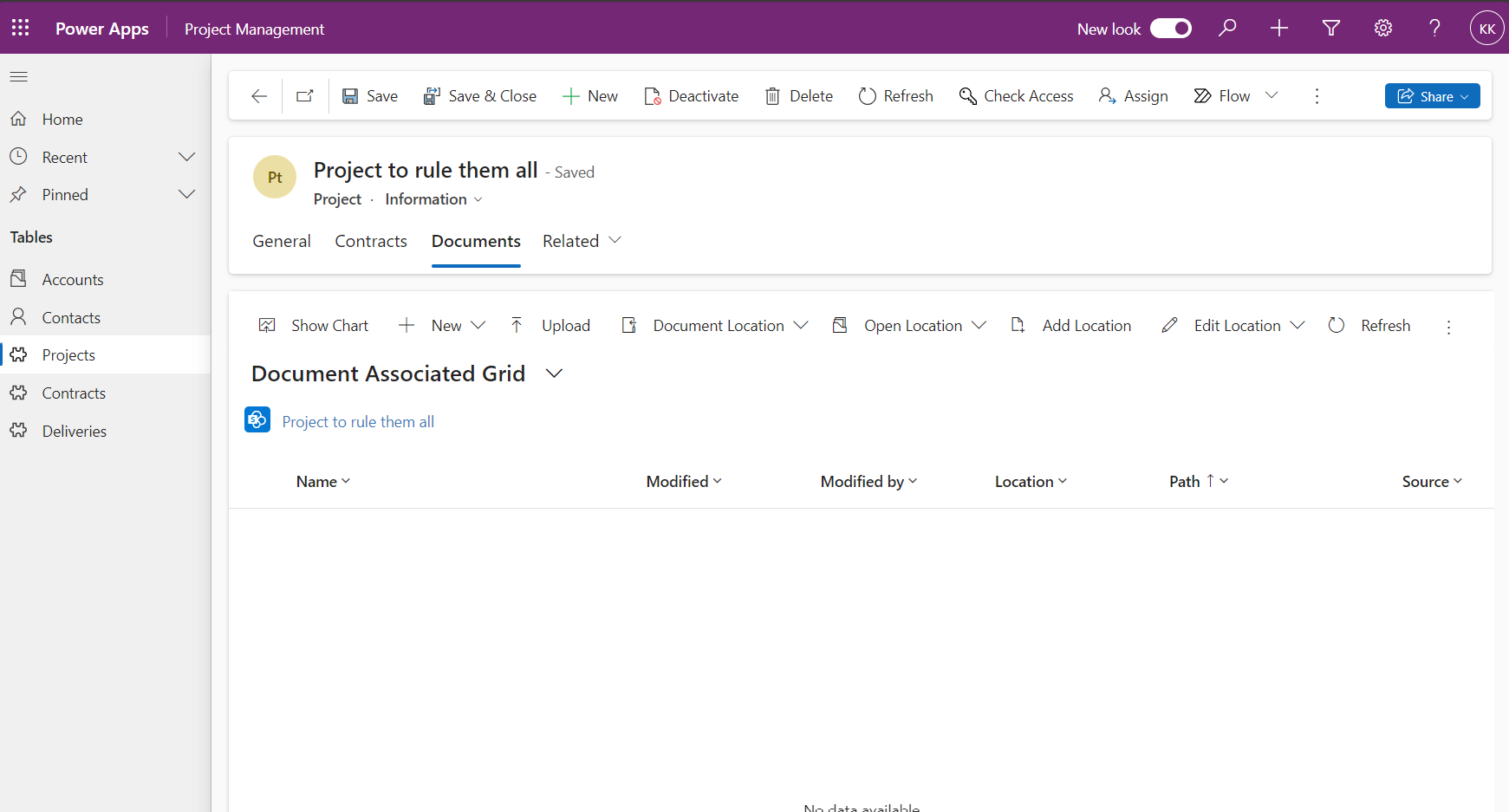
In this stage you are able to test that Document Location record is successfully created when new record is created. If you try to go to Documents tab of the record after its created you will receive error message that says it can't find the defined location. This is correct, because we have not automated creation of the folder for that location in SharePoint document library. Let's do that next!
Create document folder to SharePoint site using connector
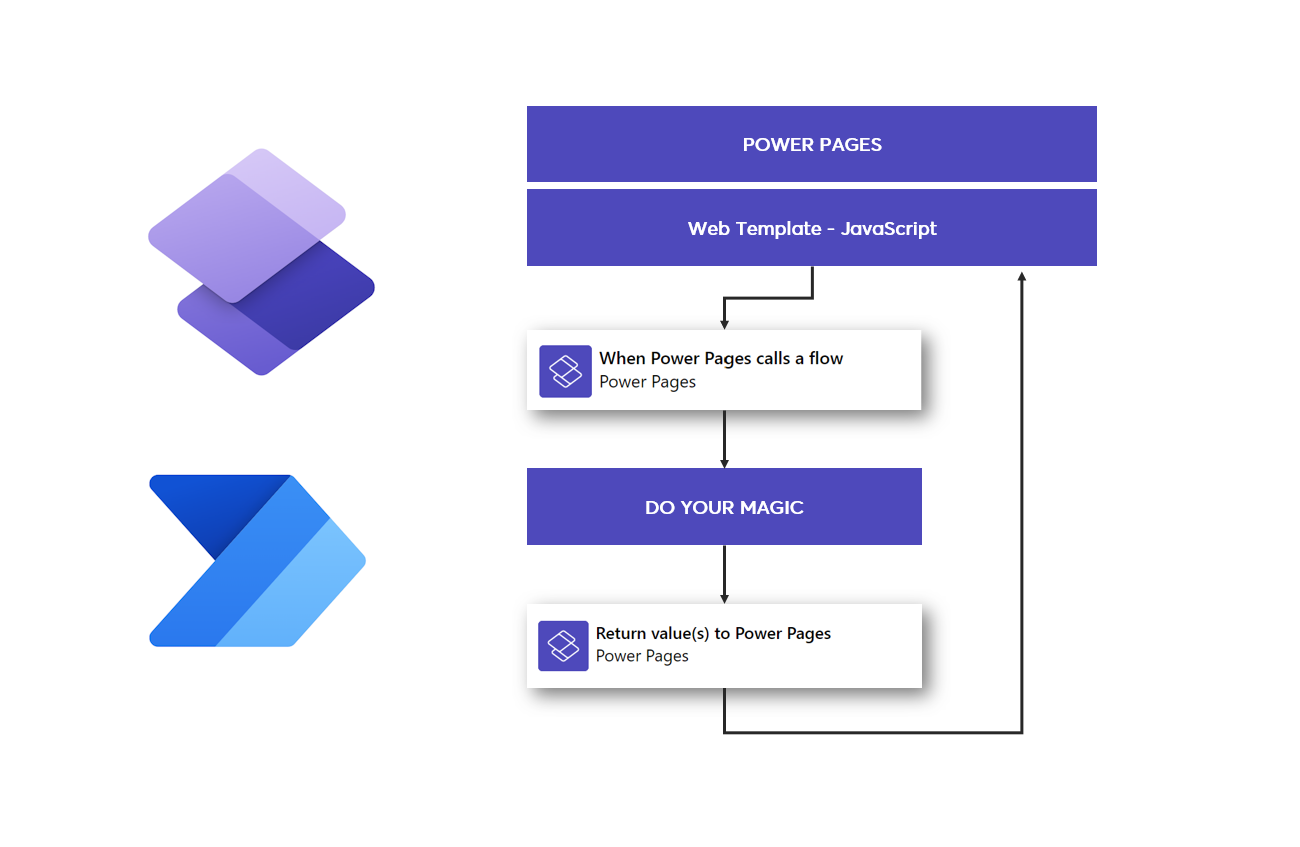
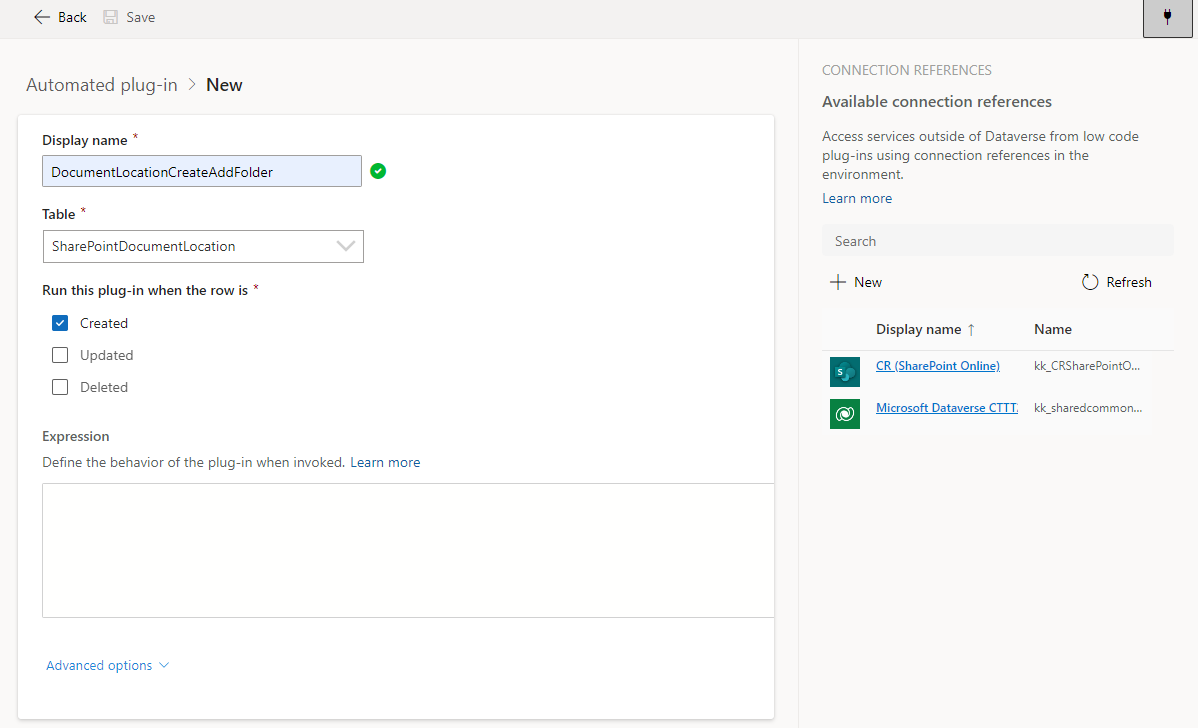
New we make magic by using SharePoint connector from low-code plug-in. We need to create folder for our project record under Projects folder.
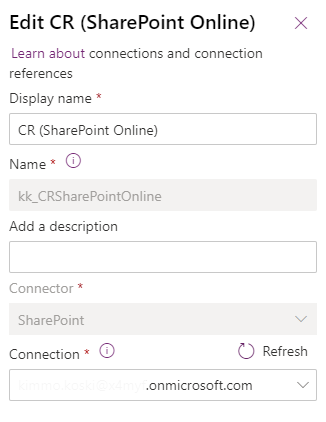
First thing we need to do is to define Connection Reference for SharePoint connector and device which connection we are using for that.

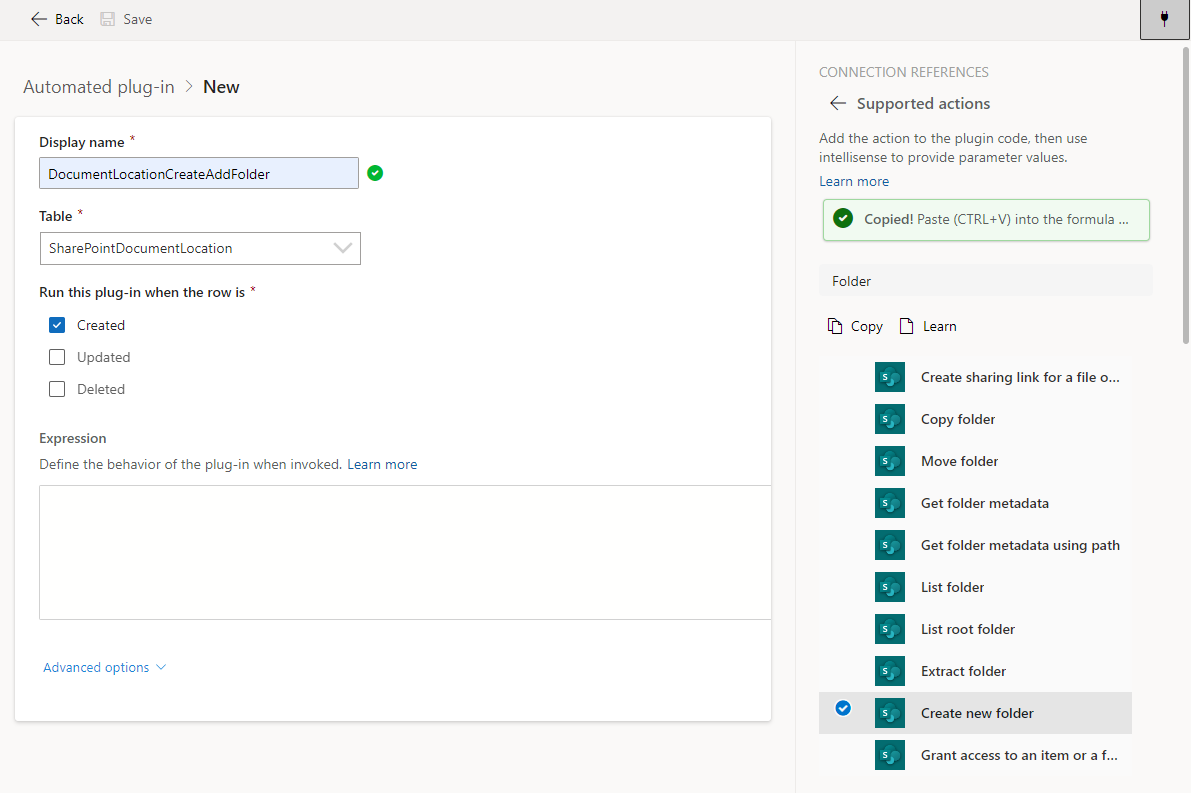
Then we are able to open Connections menu from the plug-in edit page and select our defined connection. When you select the connection you will see all action that you are able to use with that connector. In this case we Create new folder". When you select the desired action from the list it will copy that function for you to clipboard where you are able to paste it to Expression field. This helps to get function name correct every time.


Selecting SharePoint connection and desired action
Now when we got the connector function to call, we need to provide required parameters for it using PowerFx. In this scenario we provide need to provide SharePoint site URL, SharePoint library id and a name of the folder we want to create.
kk_CRSharePointOnline.CreateNewFolder(
"https://[tenant].sharepoint.com/sites/projects",
"365dc545-bd24-ef11-840a-0022489b5fd0",
ThisRecord.'Relative URL'
)
Now when we save our changes to automated plug-in and create a new record to our desired table we should be able to see our document location in SharePoint right after creation.

Conclusion
This example only shows simple creation of folder for new record created. With low-code plug-ins you are able to develop this further to handle different scenarios like updating folder name if record name changes or removing folder when record is deleted from Dataverse.
Low-code plug-ins will provide a lot of new possibilities to achieve custom logic with PowerFx and less pro-code plug-in effort. Connector capability is a huge possibility that is totally unique for these low-code plugins.
Let's hope that Microsoft continues to improve these capabilities and push this for general availability so we could start using these in production scenarios soon.