I recently gave a presentation at the CollabDays 2024 Finland conference on ways to utilize custom page solutions as part of model-driven Power Apps applications. For this presentation, I created the playground application, which can be used to test different ways of navigating between custom pages and model-driven pages. You can also try different combinations of settings with the help of a simple user interface.
Basics of custom pages
Custom page is a native support to combine two Power Apps worlds together. You are able to navigate between views, forms and custom pages inside your model-driven application frame. It was already long time ago when Microsoft showed future roadmap where endgame was to have single type of Power Apps which just uses components from both sides, therefore custom pages are step towards that direction.
Custom pages are like canvas apps and are built like them too. Difference is that custom page needs to be used in model-driven application context. You are also able to send context parameters for custom page when it's opened so you can initialize that page.
Open as full page
Custom pages can be opened easily by putting it to model-driven navigation or opening it from custom command bar button with Navigate() function. These methods will open custom page to full page, but there are other capabilities too which, at least for now, require JavaScript to use them.

Open as dialogs and pane
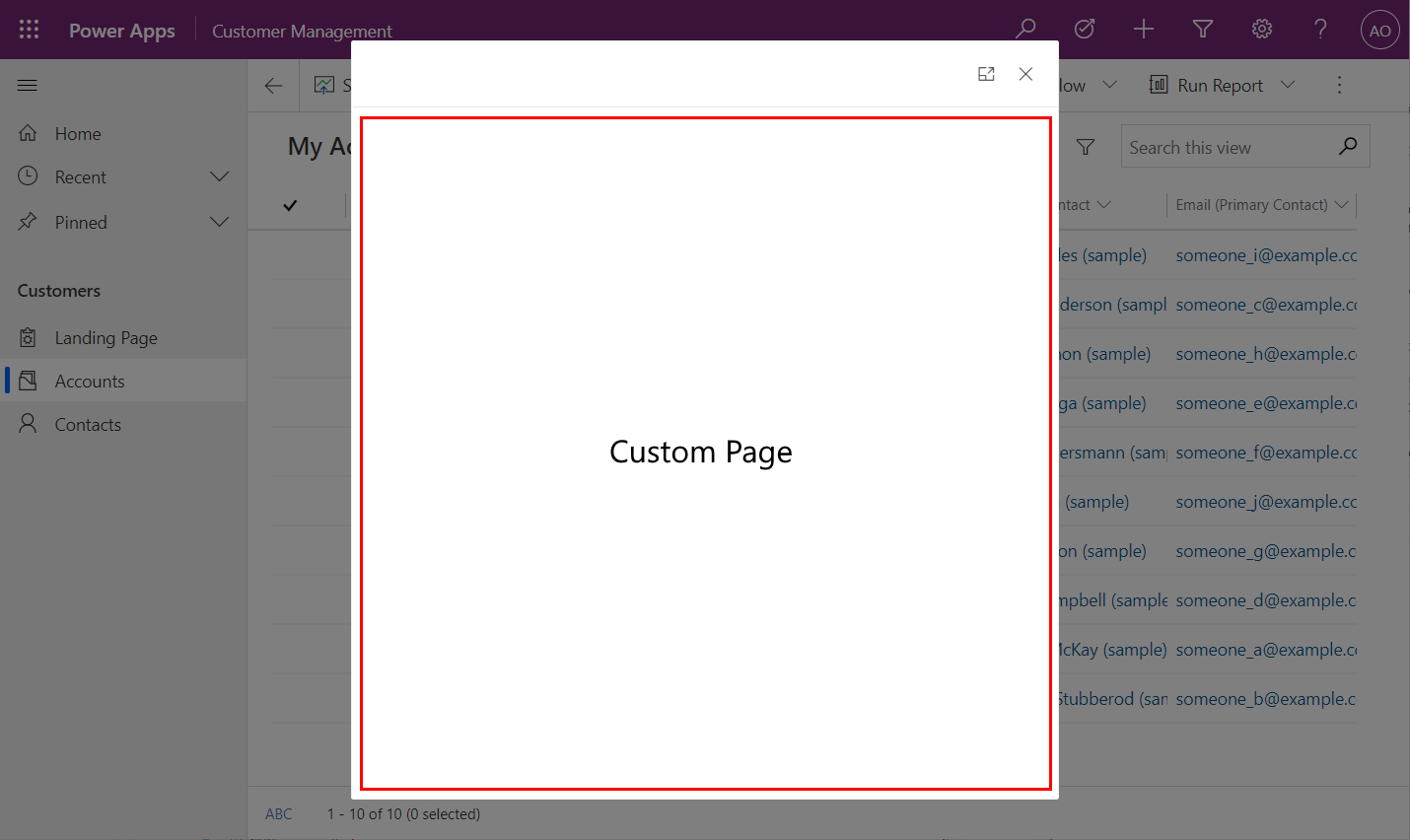
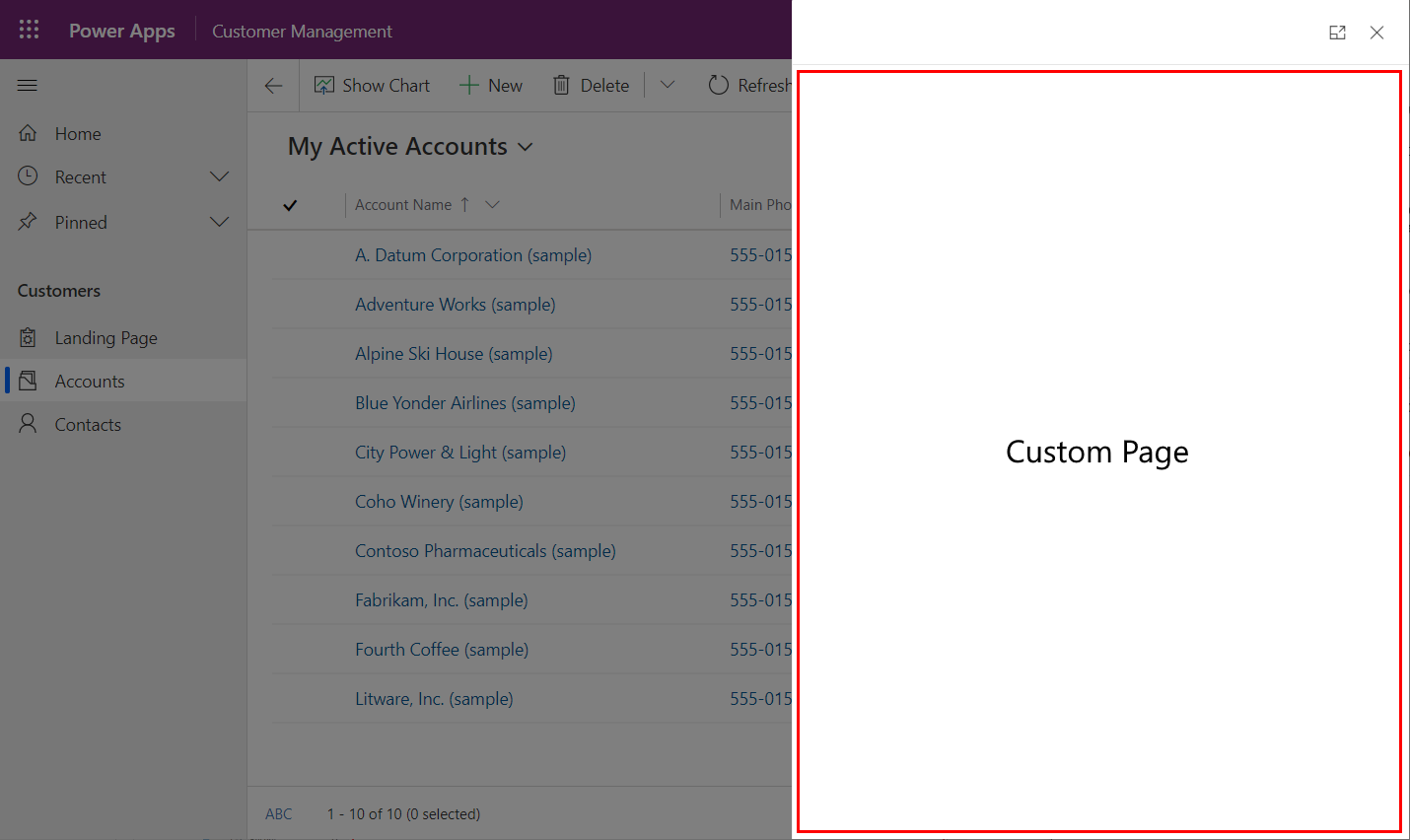
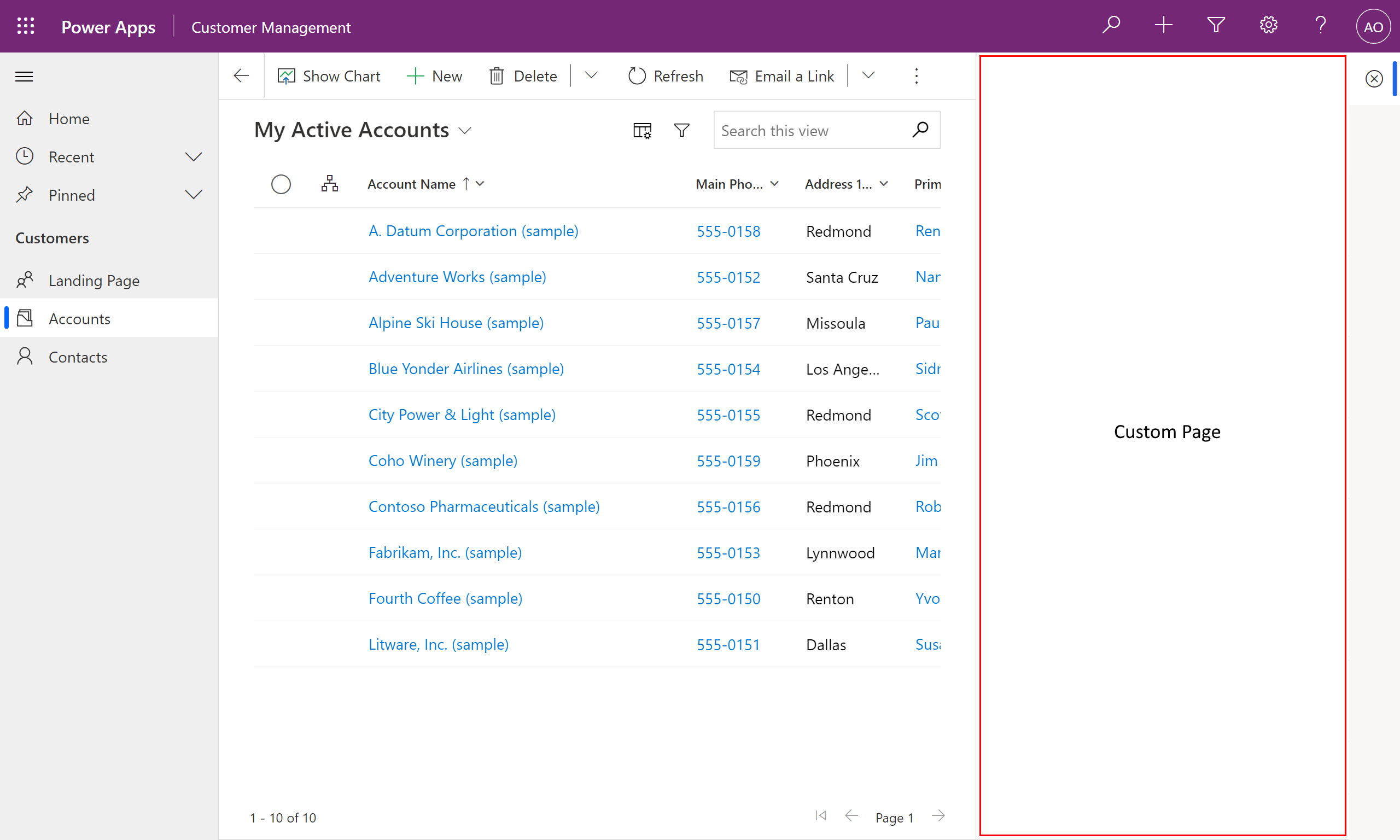
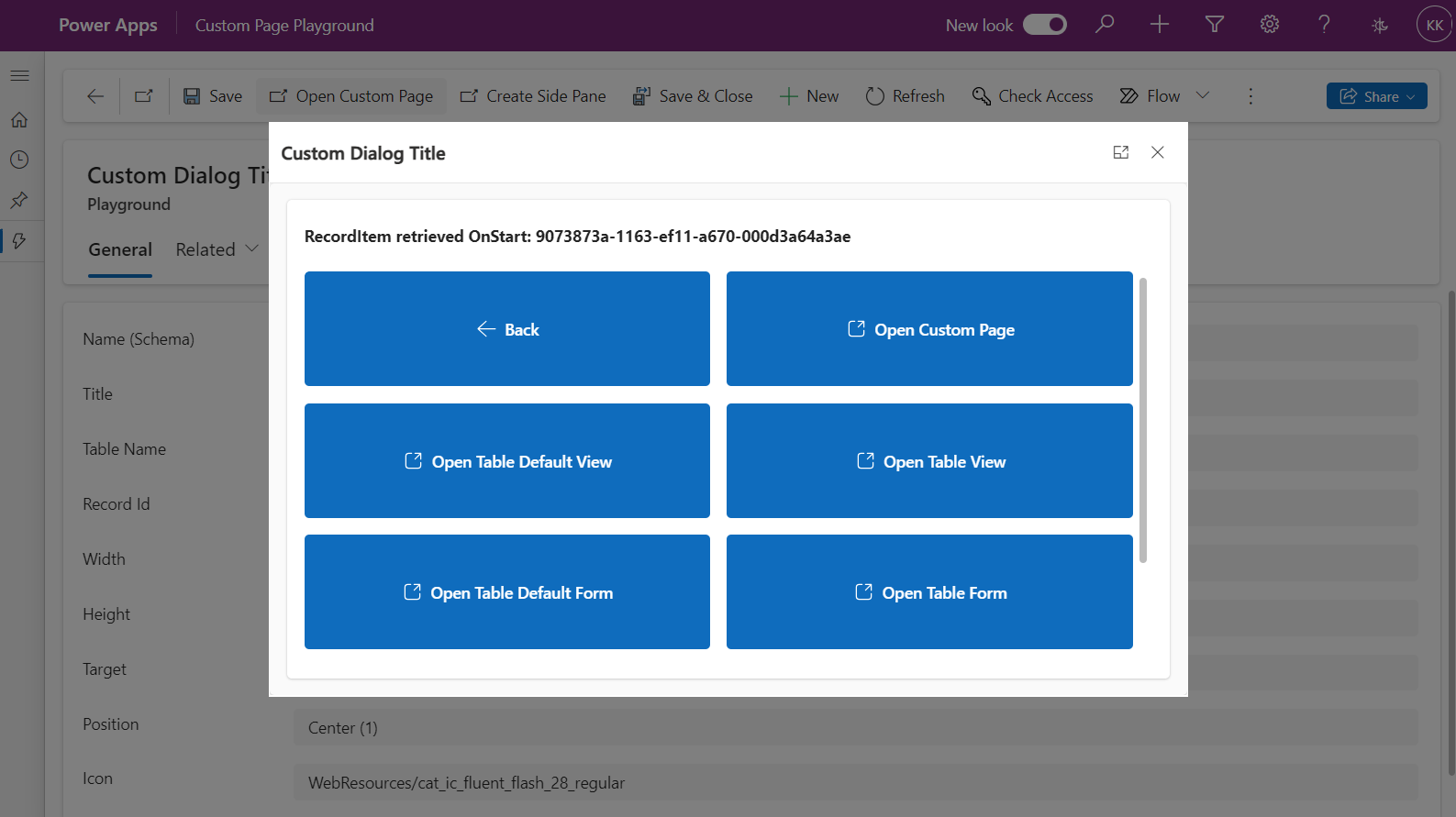
There are other interesting ways of open custom page which I describe below.
- Center dialog: Good for confirmation dialogs, quick creates and wizards
- Side dialog: Same experience as with first party apps “Quick Create”
- Side pane: Persistent page, so user is able to continue navigating through app



Center dialog - Side dialog - Side pane
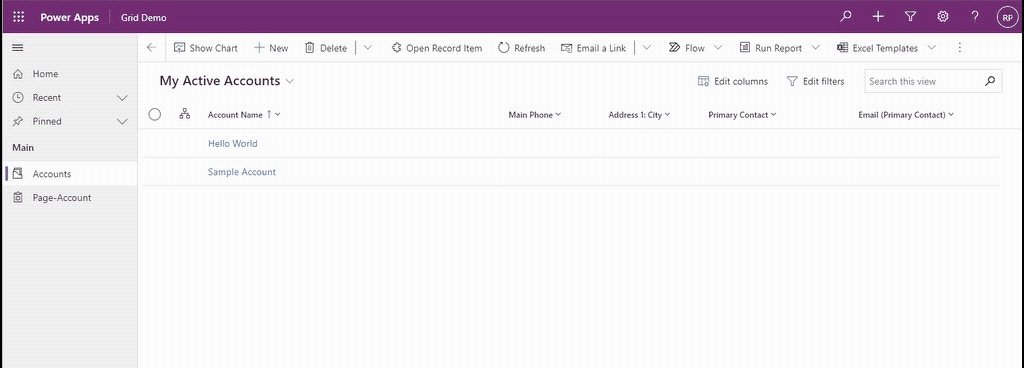
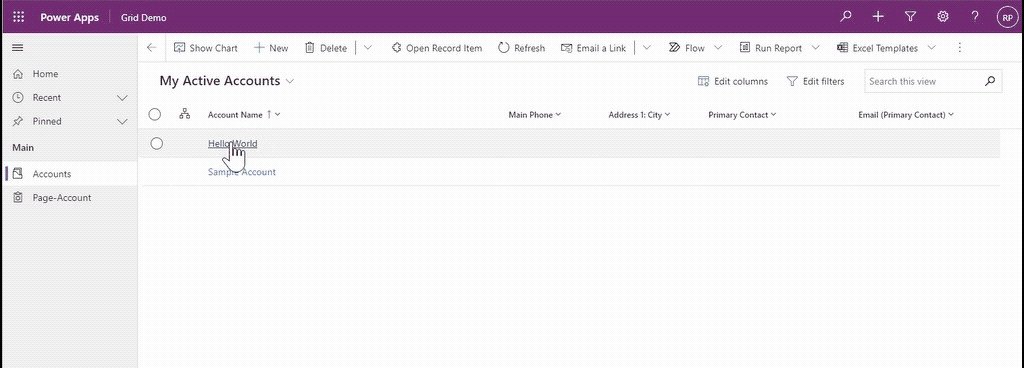
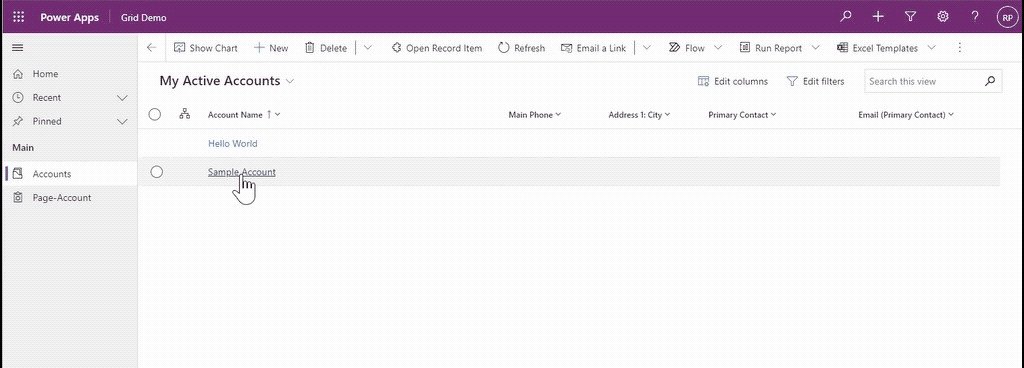
Open from grid view
Last but not least is the best possibility, it's possible to overwrite open action from grid views. So, you are able to us model-driven capabilities to list data from Dataverse but when you open row you open custom page rather than default form of the record. This gives a lot of new possibilities to for example create very custom read-only experiences for records and when something needs to be edited user can navigate to model-driven form to do changes.
For this you need to make changes to command bar and it can be done by using Ribbon Workbench found in XrmToolBox. There are multiple blog posts about this but here is one guide to follow:

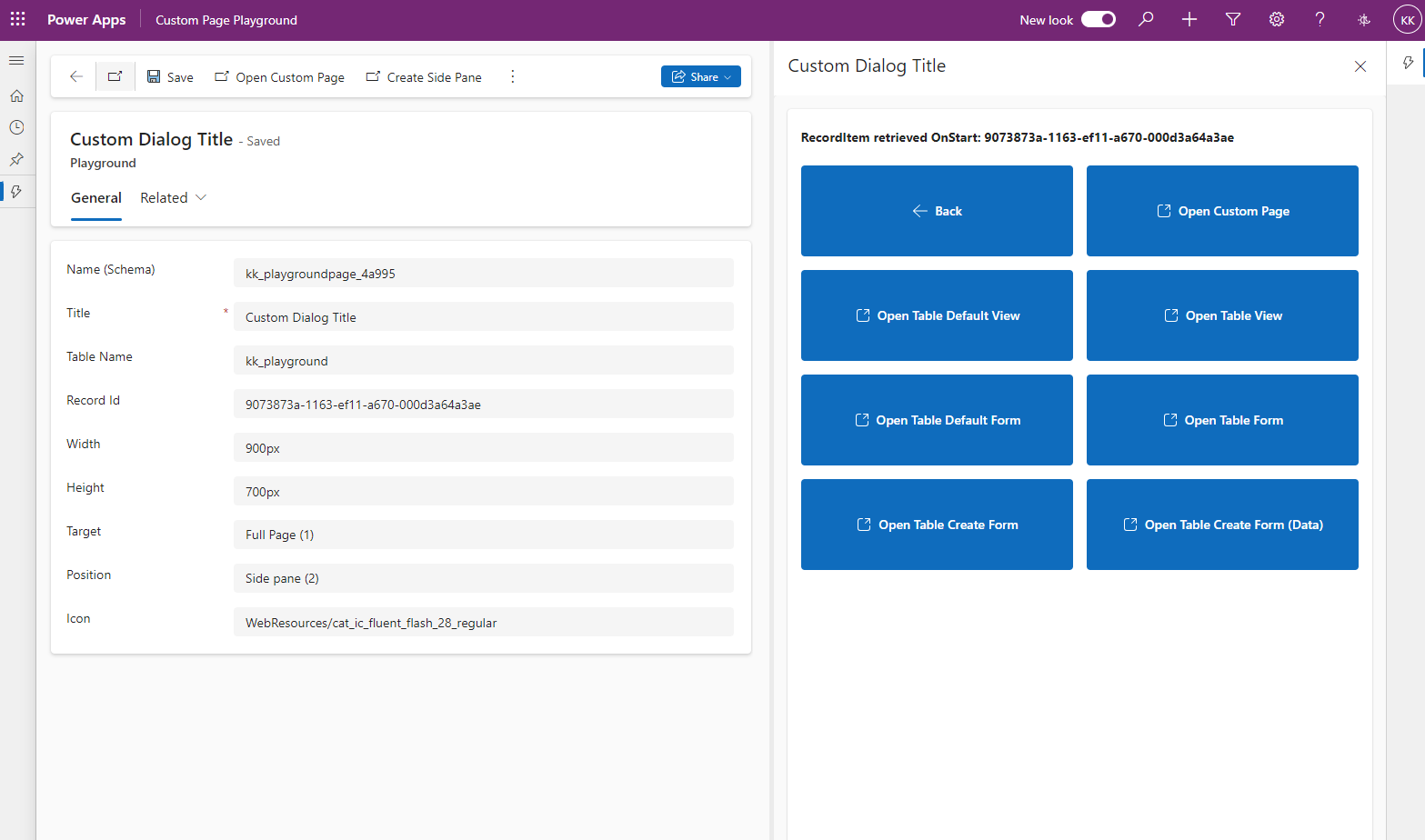
Using custom page playground
You are able to download playground solution from link below

After importing solution to your environment you can open model-driven application called Custom Page Playground.

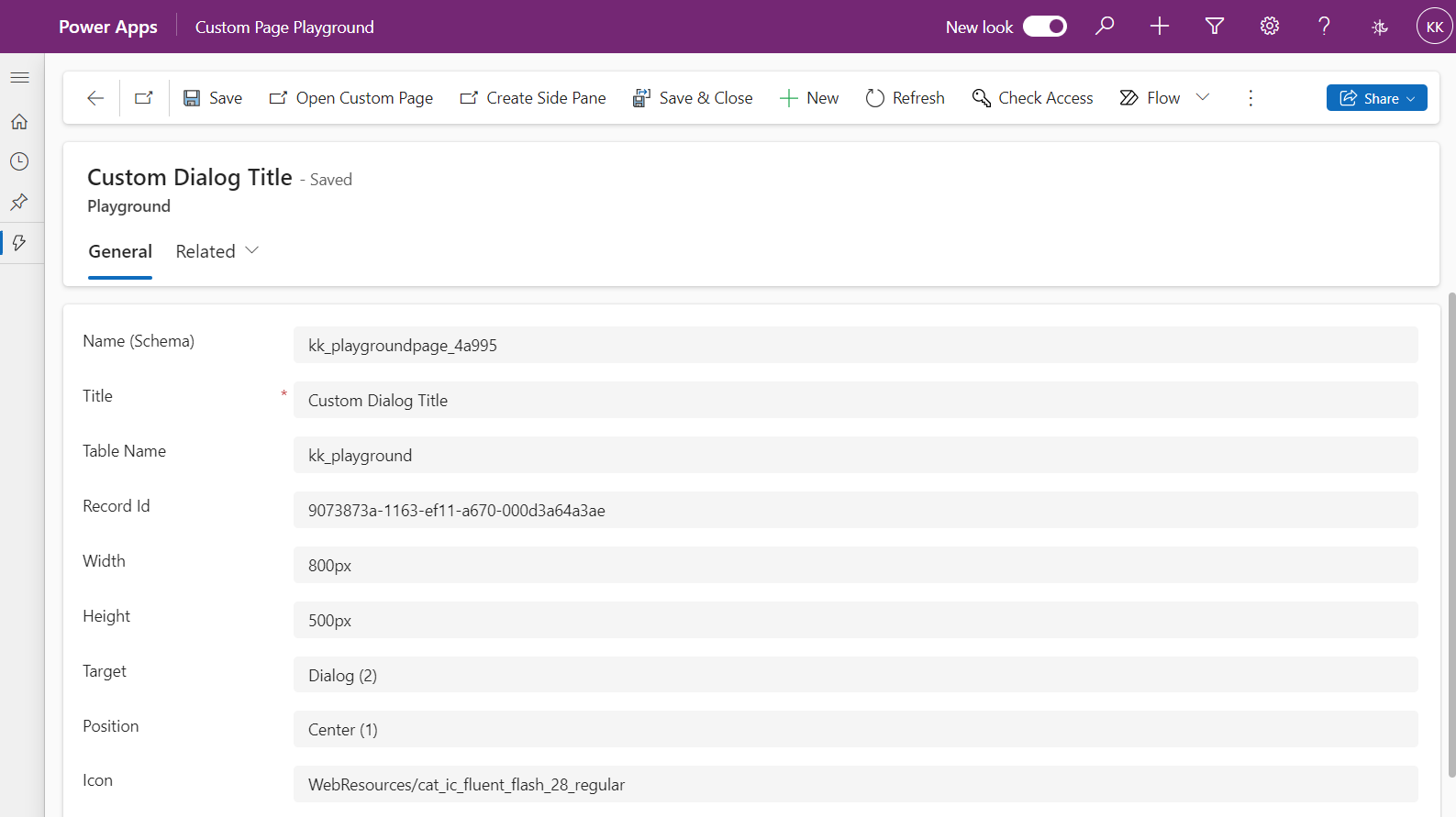
Start to create your first playground configuration record to Playground table. Below you can see descriptions for all fields that can be defined.
| Field | Description | Example Value |
|---|---|---|
| Name (Schema) | Unique custom page schema name | kk_playgroundpage_4a995 |
| Title | Title that can shown when opening dialog or pane | Custom Dialog Title |
| Table Name | Optionally you can define table schema name that is given for custom page | kk_playground |
| Record Id | Optionally you can define record id if you need to init page with context where it was opened | [GUID] |
| Width | Width of the page when opened as dialog or pane (500px / 50%) | 800px |
| Height | Height of the page when opened as center dialog (300px / 50%) | 500px |
| Target | Target decides where page should be opened. It can be Full Screen (1), Dialog (2) or Side Pane (3) | Dialog (2) |
| Position | If target is set as Dialog (2), you are able to define if its opened as Center (1) or Side pane (2) dialog | Center (1) |
| Icon | Icon can be only defined when opening page to side pane | [WebResource] |

When fields are defined and record is saved you can now start to test different ways to open custom page and also navigate further through that page. Command bar includes Open Custom Page button which uses generic JavaScript with the values provided from current record.

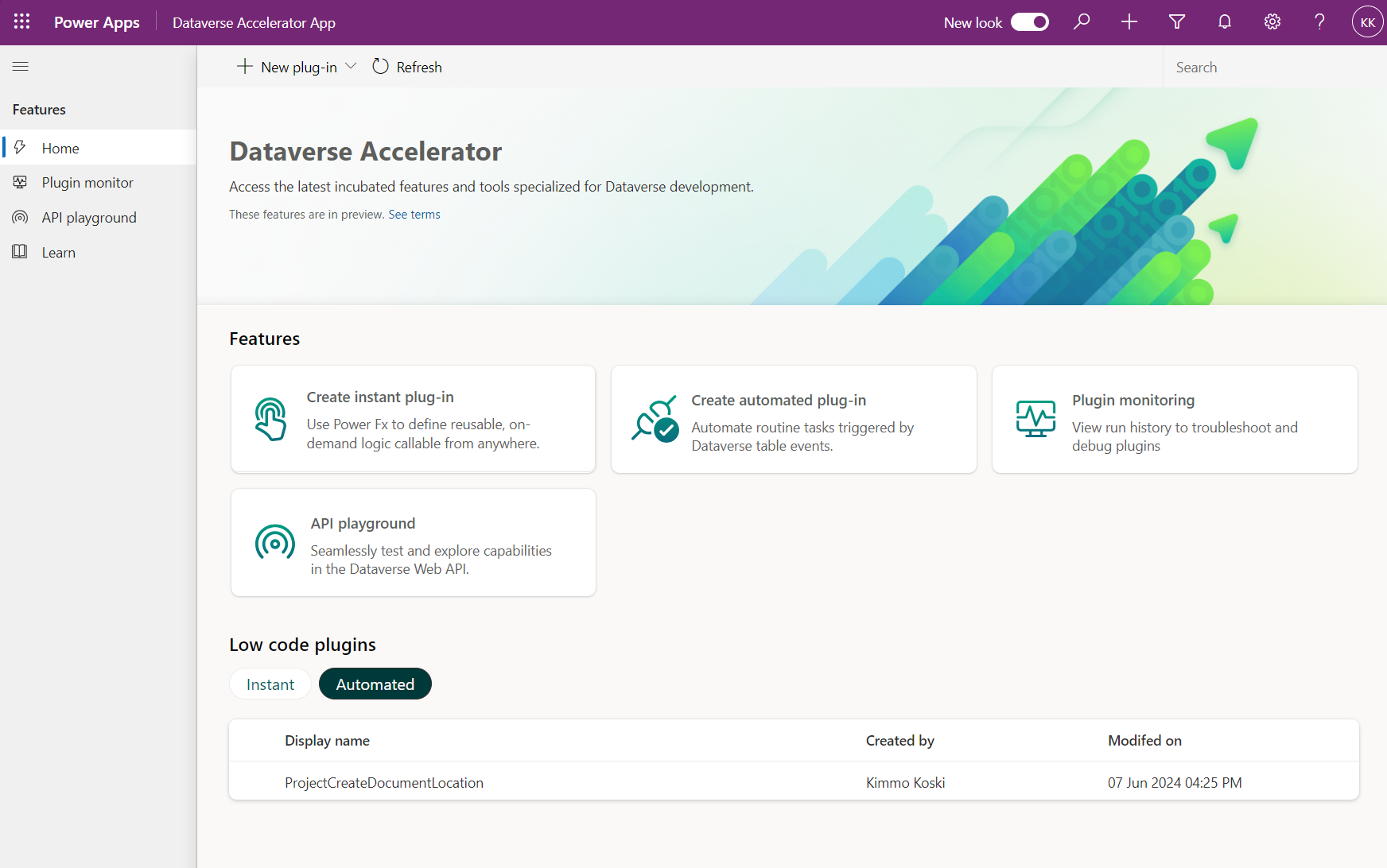
Generic script for opening custom pages
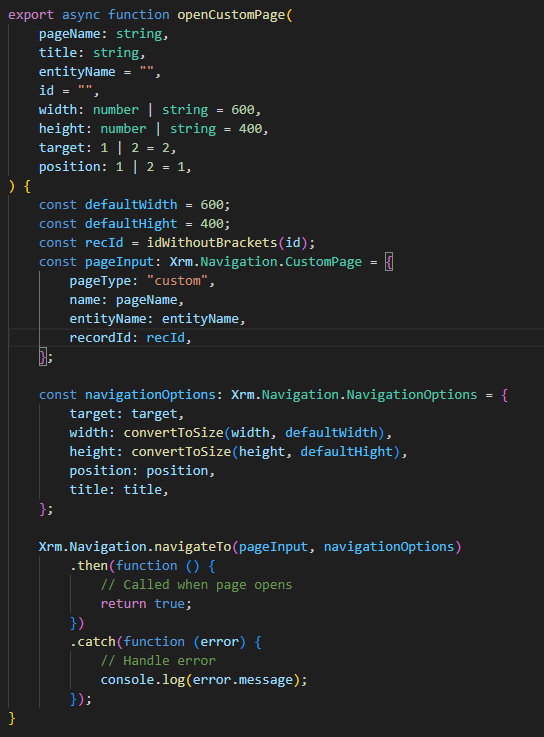
When opening custom pages, most of the scenarios still require JavaScript function. This can be obstacle for low-code developers to use these features. Fortunately there are community superstars like Benedikt Bergmann who has created and shared generic scripts which you are able to use to make it easier for you to define JavaScript function calls. You are able to find out more about this script on link below:

With this script you are able to add command bar button that calls OpenCustomPage function and then define parameters to button definitions. This way you are able to easily open different kind of custom page experiences from your model-driven application.

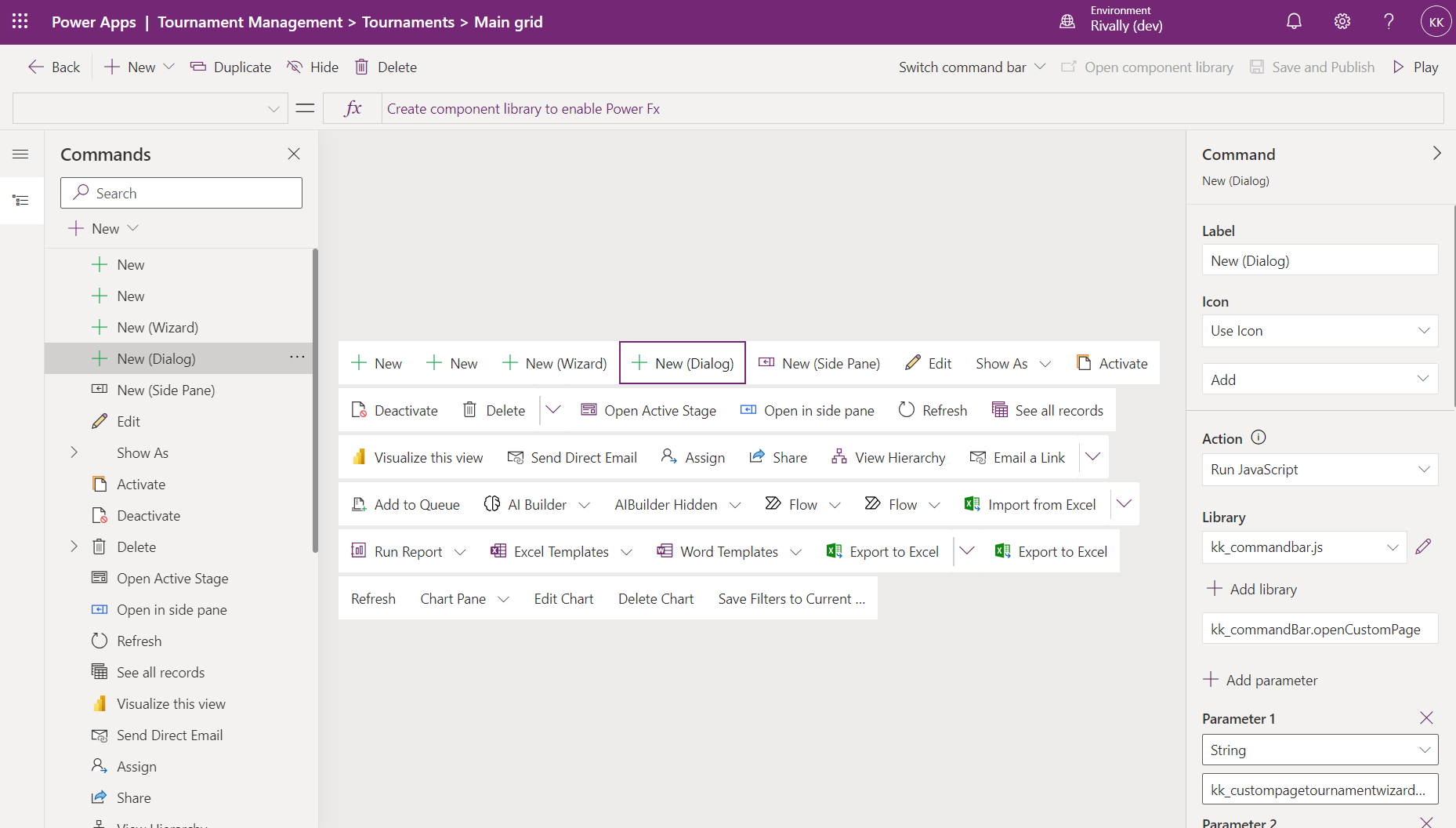
In command bar editor
- Add a new button and define action as "Run JavaScript"
- Find that generic JavaScript file from your environment (kk_commandbar.js)
- Define the correct function to be called (kk_commandBar.openCustomPage)
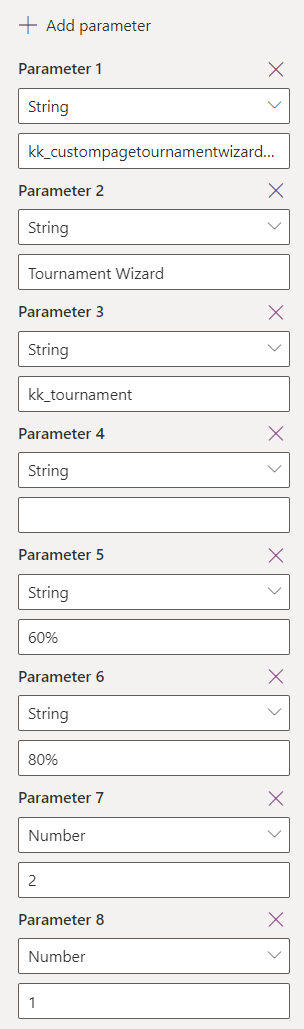
- Define parameters similarly that was done in playground solution. Note, that you need to define them in order and type how they are described in JavaScript function

After publishing your change, you should be able to test that button 🚀😎
Summary
Custom pages are very robust way for creating totally unique experiences by combining best of both Power Apps worlds together.
- Combine benefits of model-driven views and forms with flexibility of canvas apps UI to create best UX
- Use generic script to open Custom Pages – don’t reinvent the wheel
- Remember to keep navigation path intact
- Use modern controls and Creator Kit to save time with design
- Always make your custom pages with responsive design – use containers
Go and test how custom pages work and take them to your toolbox. Remember these possibilities next time you are designing Power Apps solution.
Final thought, instead of building a huge Canvas App, what if you split functionality to multiple Custom Pages and use model-driven app as an app frame?